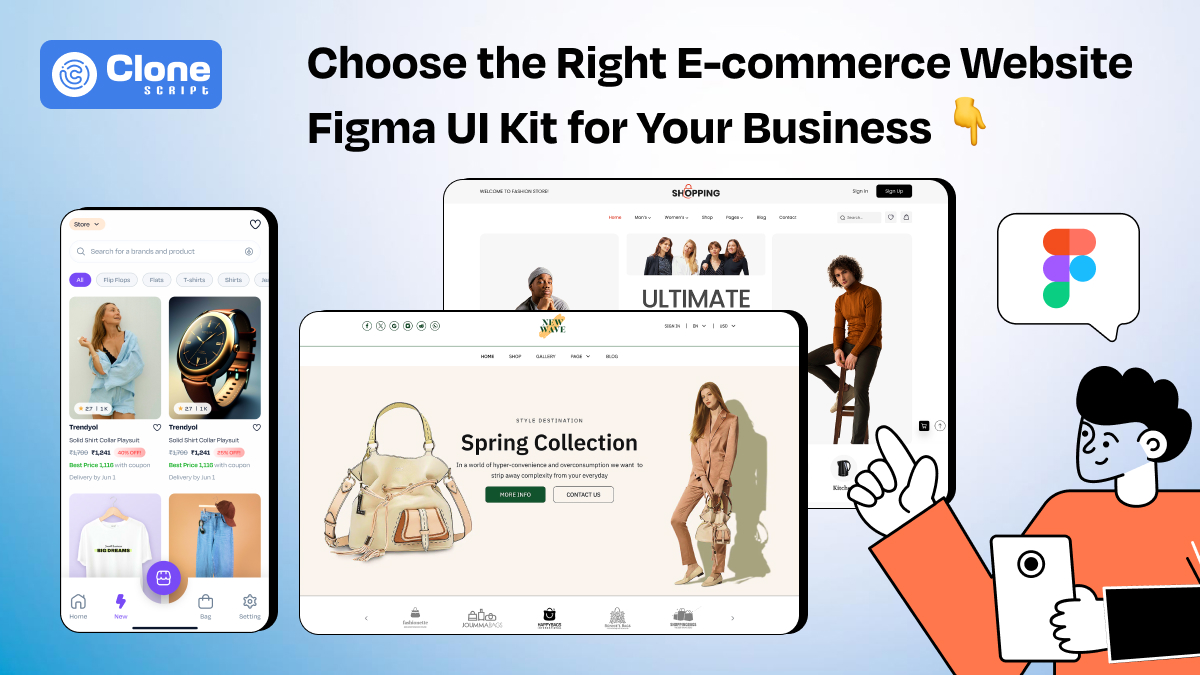
How to Choose the Right E-commerce Website Figma UI Kit for Your Business
Launching an e-commerce website is more than just building an online store; it's about connecting with your customers on a deeper level. A website is your digital storefront, and its design plays a crucial role in how customers perceive your brand and experience your products.
But with limited resources and time, building a captivating e-commerce platform can feel overwhelming.
This is where Figma UI kits become invaluable. These pre-designed collections of layouts, icons, and sections, crafted by experienced designers, offer a streamlined path to creating a user-friendly and visually stunning online experience.
In this article, we'll know the tips on how to choose the right e-commerce website Figma UI kit to align with your brand's unique voice and resonate with your target audience.
1. Understand Your Business Needs
Before selecting a website template design, you need to have a clear understanding of your business requirements. Consider the following:
-
Target Audience: Who are your primary customers? Your UI design should cater to their preferences and behavior.
-
Product Range: Are you selling physical products, digital downloads, or services? Different e-commerce businesses have different needs.
-
Brand Identity: Your chosen UI kit should align with your brand’s visual identity, including colors, typography, and overall style.
Defining these elements early on helps you streamline your selection process, ensuring that the UI kit you choose enhances your business goals. Moreover, it enables you to create a website that resonates with your audience and accurately represents your brand.
2. Prioritize Design Consistency
A good e-commerce UI kit should offer a consistent design system. This means the components, typography, colors, and layout styles should work seamlessly together. Design consistency checks a professional and cohesive look for your website, improving user trust and engagement.
Look for the following features:
-
Pre-designed Components: Buttons, forms, navigation bars, and product cards that share the same style. It will help to keep users engaged on the platform.
-
Typography Scale: A consistent font hierarchy for headings, subheadings, and body text. To increase the website engagement rate better and more professional typography is required.
-
Color Palette: A well-defined primary and secondary color scheme improves the visual representation and remains ahead of the competition.
Consistent design not only looks polished but also simplifies future updates and checks your site maintains a strong visual identity across all pages.
3. Evaluate Customization Options
-
Every e-commerce business is unique, so a customizable website theme design is crucial for aligning with specific needs. Ensure the kit provides editable layers, allowing you to tweak designs efficiently. It should support alterations to colors, typography, and layouts to reflect your brand’s personality.
-
Flexibility in adding or removing components is equally important to tailor the user interface as your business grows. Figma’s robust design tools simplify customization, but starting with a flexible kit ensures significant time savings.
-
A well-customizable kit enables you to adapt seamlessly to evolving business needs, maintaining both functionality and a strong brand identity. For example, accepting crypto e-commerce payments will differentiate your brand from others.
4. Assess the Component Library
-
A robust component library forms the foundation of any effective Figma templates.
-
Look for pre-designed elements like product cards with image placeholders, descriptions, and pricing details, which are crucial for showcasing your offerings.
-
Ensure the kit includes shopping cart and checkout sections, user account pages, and login forms to support the e-commerce user journey.
-
Search bars, filters, promotional banners, and pop-ups are other must-have components for improving user experience and driving conversions.
-
A comprehensive library provides the flexibility to create a unique, tailored site and simplifies future updates through reusable components.
5. Check for Documentation and Support
-
Good documentation can make it significantly easier to use a Figma UI kit, particularly for those new to design or the platform.
-
The documentation should include installation guides, instructions for file setup, and tutorials on customizing components to fit your project’s needs.
-
Premium UI kits may also offer additional support, such as access to customer service, forums, or user communities where you can get help or share ideas.
-
A well-documented kit reduces the learning curve, making it easier to unlock the full potential of the design assets and integrate them seamlessly into your workflow.
6. Verify Compatibility with Development Tools
-
While creating a design in Figma is an important step, its compatibility with your development tools or platform ensures a smooth transition to a functional website.
-
Check if the kit integrates with your chosen tools, such as Shopify, WooCommerce, Magento, or custom frameworks.
-
Look for features like exportable assets, design tokens, or CSS references to facilitate a seamless handoff to developers.
-
A compatible UI kit minimizes delays and ensures your design vision is faithfully translated into a working product.
7. Consider Your Budget
-
Website UI kits range from free to premium, each with its own set of features and limitations.
-
Free kits are a good starting point but may lack the depth, polish, and support needed for a professional e-commerce website.
-
Premium kits usually offer high-quality designs, expansive component libraries, and regular updates to keep your designs current with trends.
-
Investing in a premium kit can save you time and effort, especially for large-scale or long-term projects, and provide better results in terms of aesthetics and functionality.
8. Explore Reviews and Examples
-
Before purchasing a Figma UI kit, check reviews and real-world examples to gauge its quality and usability.
-
User reviews can highlight the kit’s strengths, weaknesses, and potential challenges, helping you make an informed decision.
-
Platforms like Dribbble, Behance, and the Figma Community often showcase examples of websites or apps built with the kit, offering inspiration and insights into its capabilities.
-
Seeing how others have customized the kit can give you confidence in its flexibility and performance.
9. Test Before You Commit
-
Many UI kits offer free samples or previews, allowing you to try them out before purchasing.
-
Use this opportunity to evaluate the kit’s ease of use, design quality, and scalability for your project.
-
Check if the components are intuitive to navigate and customize, ensuring they meet your specific needs.
-
Testing helps you avoid unnecessary purchases and ensures that you’re investing in a tool that aligns with your goals and expectations.
10. Assess the Performance Optimization
-
Design elements that are aesthetically pleasing but not optimized for performance can slow down your website.
-
Ensure that the Figma template is built with performance in mind, offering lightweight components and optimized images.
-
Look for kits that use vector graphics and minimalistic design principles to avoid bloated code.
-
Optimizing for performance not only improves site load times but also ensures a smoother user experience, especially for mobile and international users.
11. Check the Update and Maintenance Policy
-
As technology and design trends evolve, it’s important to ensure your website theme stays current. Check the web design trends of 2025 and find the requirements in the UI kit.
-
Premium UI kits often come with regular updates to components, new templates, and bug fixes.
-
Verify how frequently the kit is updated and whether updates are included with your purchase or require an additional fee.
-
Ongoing maintenance ensures that your website remains modern, secure, and compatible with the latest development standards.
12. Check for Multi-Language Support
-
If your e-commerce site will target a global audience, multi-language support is a must.
-
Some Figma UI kits come with pre-designed components for different languages, making it easier to localize your site.
-
Check whether the kit supports right-to-left languages or other specific regional needs.
-
Multi-language support ensures a wider reach, enhancing the user experience for customers worldwide.
13. Review the License and Terms of Use
-
Before purchasing a Figma design, make sure you fully understand its licensing terms and usage restrictions.
-
Some UI kits may be licensed for personal use only, while others may require a commercial license for business purposes.
-
Check whether the kit allows for redistribution, modification, and the use of its components in multiple projects.
-
A clear and flexible license can save you potential legal issues down the line.
14. Evaluate the Kit’s Support for Future Scalability
-
As your business grows, your website’s design will likely need to scale.
-
Evaluate whether the UI kit supports future scalability, including the addition of new pages, components, or functionality.
-
Check if the kit allows you to expand or update your site without disrupting the existing design.
-
A scalable UI kit helps ensure that your website can grow alongside your business, saving you the need for frequent redesigns.
Conclusion
Choosing the right Figma UI kit is an effective solution for building a professional and visually appealing e-commerce platform without the need to start from scratch. By considering your business needs, prioritizing design consistency, evaluating customization options, and checking compatibility with development tools, you can select a kit that accelerates your website’s development efforts and keeps it aligned with your brand.
Contact us for additional information as we provide multiple kinds of website UI designs and development solutions.
 BTC - Bitcoin
BTC - Bitcoin
 USDTERC20 - USDT ERC20
USDTERC20 - USDT ERC20
 ETH - Ethereum
ETH - Ethereum
 BNB - Binance
BNB - Binance
 BCH - Bitcoin Cash
BCH - Bitcoin Cash
 DOGE - Dogecoin
DOGE - Dogecoin
 TRX - TRON
TRX - TRON
 USDTTRC20 - USD TRC20
USDTTRC20 - USD TRC20
 LTC - LiteCoin
LTC - LiteCoin