Best Astrology Website UI Design for Horoscope & Prediction Sites
Now, astrology websites are no longer just digital diaries of zodiac signs or retrograde updates. They are immersive, interactive experiences that aim to connect deeply with users, whether by providing personalized horoscopes, birth chart readings, or compatibility insights. The power of astrology is timeless, but how it's delivered online depends entirely on one crucial factor: the UI design.
The UI of a website sets the tone for emotional connection, spiritual trust, and even brand credibility. Especially in the realm of astrology, users come seeking clarity, comfort, or inspiration. The way you present your content through visuals, flow, layout, and web page design can make or break that connection.
In this blog, we explore why UI design is a game-changer for astrology platforms, the key elements that make a great astrology UI, and showcase one of the best astrology themes currently available, crafted with Figma for website design. Whether you're building a horoscope website, a zodiac compatibility portal, or a tarot card prediction site, this is your guide to delivering a visually compelling and emotionally engaging user experience.
Why UI Design Matters for Astrology Websites?
Astrology taps into a user’s inner emotions, beliefs, and often their vulnerabilities. Whether someone is checking their sun sign for the day or exploring deeper planetary transits, they want to feel a sense of guidance and authenticity. That’s where UI design becomes more than just visuals; it becomes emotional architecture.
Here’s why UI web design is so critical for astrology websites:
-
Trust Building: Clean, elegant, and intuitive designs create credibility. Users are more likely to trust a prediction site that feels thoughtfully built.
-
User Navigation: Astrology content is categorized by signs, charts, dates, and elements. Proper user interface design helps users intuitively navigate these layers.
-
Mystical Aesthetic: The spiritual theme of astrology demands a design language that is symbolic, atmospheric, and aligned with cosmic energy.
-
Engagement: Features like daily horoscopes, live astrologer chat, or tarot draws require seamless interaction. Good UI ensures users enjoy every part of the journey.
Whether you're using Figma website templates or designing from scratch, these foundational principles remain essential to creating an astrology layout that resonates.
Key Features of a Great Astrology UI Design
An astrology website’s UI web design is a combination of functionality, symbolism, and aesthetic storytelling. Users should feel they’ve entered a digital sanctuary, a place to reflect, discover, and connect.
Here are the key features that define a powerful astrology website UI design:
1. Cosmic Visual Theme
-
Uses dark or mystical backgrounds with stars, moons, or zodiac glyphs.
-
Incorporates soft gradients, lunar imagery, and celestial patterns that visually align with astrology.
2. Zodiac Navigation
-
Intuitive categorization of the 12 zodiac signs.
-
Scrollable or icon-based access to each sign’s horoscope and traits.
3. Personalization Dashboard
-
Date of birth input, rising sign calculator, and birth chart generator.
-
Saved readings or user profiles tied to their zodiac identity.
4. Prediction Tools
-
Daily, weekly, and monthly horoscope cards with color-coded date filters.
-
Embedded tarot or numerology readings.
5. Interactive UI Component
-
Click-based elements for tarot draws or astrological wheel navigation.
-
Hover effects, animated transitions, and microinteractions to enhance the experience.
6. Content Structure & Readability
-
Hierarchical text layout to present predictions in easy-to-read chunks.
-
Symbols or emoji-coded summaries for quick daily insights.
7. Call-to-Action Integration
-
Smoothly integrated CTAs like “Talk to an Astrologer” or “Get Your Free Chart.”
-
Clean UI that supports onboarding flows without disrupting user immersion.
In Figma, these elements can be modularly designed and easily adapted across pages. It is making Figma web design the ideal choice for building astrological UI systems.
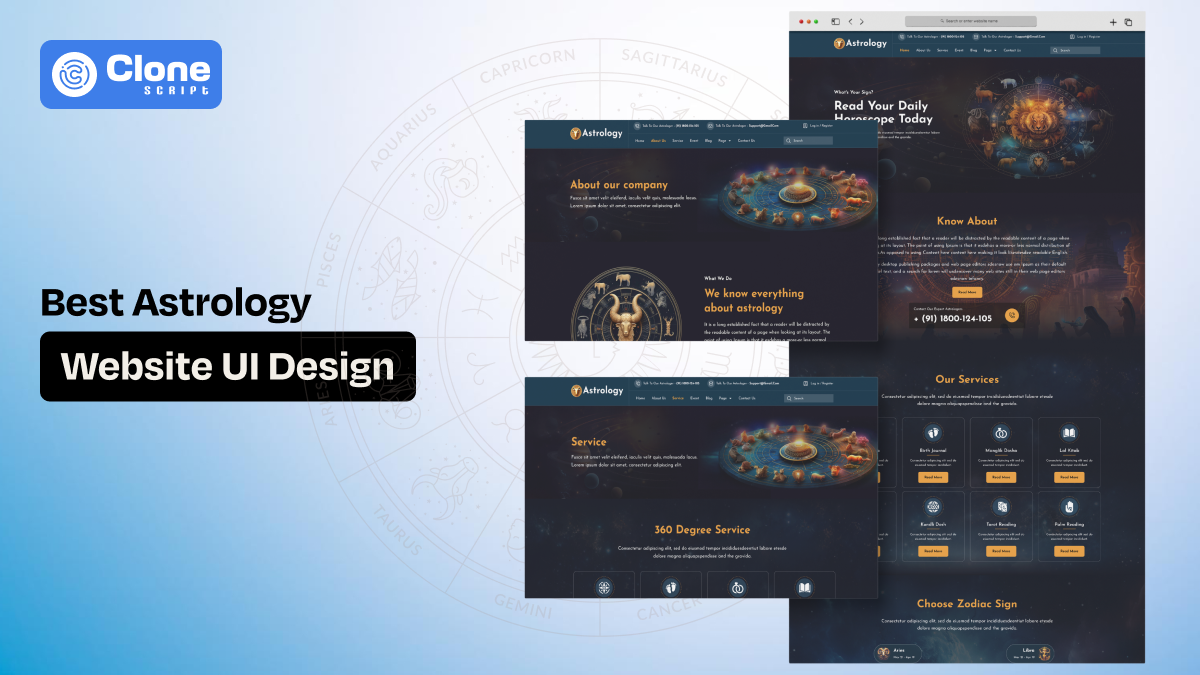
Best Astrology Website UI Design
Introducing the Astrologer Figma UI Kit. A premium astrology website design template that brings your zodiac, horoscope, and prediction ideas to life with elegance and emotional impact.
By following the modern web design trends, this UI has been created using Figma. It is not just visually aesthetic. It’s thoughtfully designed to connect with spiritual seekers, astrology readers, and zodiac enthusiasts. Crafted to balance cosmic symbolism with functional clarity, it’s ideal for both startups and professional astrology platforms.
What’s Included:
-
Home Page Layout: A captivating hero section with a celestial background and neatly organized zodiac icons.
-
Horoscope Dashboard: Card-style layout for daily, weekly, and monthly horoscopes, arranged for quick access and skimmable content. It is created with a dashboard UI/UX design principle.
-
Zodiac Detail Pages: Each sign has its own dedicated space, highlighting traits, elements, planetary rulerships, and compatibility.
-
Prediction Widgets: Pre-built tarot card layout, birth chart input form, and numerology section with clean input fields and mystical borders.
-
Astrologer Profiles: Elegant layout for listing professional astrologers with image blocks, bios, and “Book Now” CTA integration.
-
Blog and Learning Pages: Modular components to publish astrology articles, full moon guides, and planetary retrograde explanations.
Every part of this UI kit is created using Figma. It is helpful for modern website development teams and solo designers alike. You can easily customize layers, update symbols, or export assets for any front-end framework.
Ideal Use Cases of Astrology Website Design
The horoscope website template can be used across multiple types of astrology-related platforms. Here’s where this design shines the most:
1. Horoscope Websites
A daily, weekly, or monthly horoscope portal that needs a user-first layout and appealing website UI design.
2. Zodiac Compatibility Platforms
Match-making sites based on astrological traits with modern aesthetics and clean user interface layouts.
3. Astrology Learning Portals
Educators or content creators offering astrology lessons, videos, and blogs using a well-structured web page UI design.
4. Tarot & Numerology Websites
Prediction-based services need symbolic layouts and card-draw interactivity.
5. Personalized Astrology Services
Sites offering natal charts, Dasha predictions, or consultation bookings with expert astrologers.
Each of these use cases is supported through modular and adaptive website templates built inside the Figma web design file, helping designers and developers launch with clarity.
Why This Astrology Website Design Stands Out?
This astrology website design is made with the following UI design principles. Let’s break it down:
-
Emotionally Aligned Aesthetic: The UI reflects a deep understanding of astrology’s emotional and spiritual tone. Between free and premium HTML website templates, paid themes have this kind of design.
-
Designed in Figma: Unlike outdated Photoshop mockups, this UI is made with modern Figma website templates, allowing real-time collaboration and export-ready assets.
-
Symbolically Intelligent UI: Glyphs, constellations, and cosmic symbols aren’t used just decoratively. They’re part of the navigation, storytelling, and UX.
-
User-Centered Flows: Whether a user wants to read today’s prediction or consult an astrologer, the UI of the website flows are intuitive, minimal, and distraction-free.
-
Structured for Expansion: Need to add a moon calendar or retrograde tracker? This astrology template is built for growth, with scalable layout systems.
It’s not just pretty, it’s functional, engaging, and tailor-made for those who take astrology seriously.
Final Thoughts
When it comes to astrology, the spiritual message matters, but how it’s delivered can transform the user’s entire journey. That’s the power of great website UI design. A well-crafted astrology layout brings together cosmic aesthetics, modern interaction patterns, and emotional design to offer a truly memorable experience.
If you’re a web designer or developer looking to create a prediction site, horoscope hub, or zodiac-focused blog, start with the right foundation. With tools like Figma for website design and templates like the Astrology UI, you can focus on content and connection, knowing the visual story is already working in your favor.
The universe has patterns. So should your UI design.
 BTC - Bitcoin
BTC - Bitcoin
 USDTERC20 - USDT ERC20
USDTERC20 - USDT ERC20
 ETH - Ethereum
ETH - Ethereum
 BNB - Binance
BNB - Binance
 BCH - Bitcoin Cash
BCH - Bitcoin Cash
 DOGE - Dogecoin
DOGE - Dogecoin
 TRX - TRON
TRX - TRON
 USDTTRC20 - USD TRC20
USDTTRC20 - USD TRC20
 LTC - LiteCoin
LTC - LiteCoin