Mobile App UI/UX Design Trends 2025: What Every Designer Needs to Know
Remember that app you downloaded last week? The one with the clunky interface and confusing navigation? Yeah, you probably deleted it. In today's hyper-competitive app market, a forgettable user experience is a down sentence. That's why staying on top of the latest app UI/UX design trends isn't just about looking cool; it's about survival.
2025 is shaping up to be a wild ride for mobile app design. We're seeing a fascinating blend of cutting-edge tech like AI and VR with a renewed focus on human-centered design. Whether you're a seasoned pro or just dipping your toes into the app design world, this guide will equip you with the knowledge you need to create truly exceptional user experiences.
Let's dive in!
The Evolution of Mobile App UI/UX Design
Over the past decade, mobile app design has undergone a significant transformation. In its early days, design focused on functionality over aesthetics, prioritizing usability over visual appeal.
However, as users’ expectations grew, so did the demand for more visually engaging and user-friendly interfaces. Today, successful design is a harmonious balance of form and function, creating both aesthetically pleasing and highly functional experiences.
Advancements in technology, such as high-speed internet, AI, and AR, have opened new doors for innovation. These developments have pushed designers to think beyond conventional interfaces, enabling them to craft experiences that are immersive, interactive, and tailored to individual users.
Key Mobile App UI/UX Design Trends for 2025
1. Minimalistic and Content-Centric Design
-
The minimalistic design focuses on simplicity and clarity, removing unnecessary elements to prioritize content. It’s about presenting information in a clean, organized manner that makes navigation intuitive.
-
This trend showcases clean layouts, bold typography, and ample white space to guide users seamlessly through the app while reducing cognitive load.
Benefits of Minimalist Design
-
By reducing visual clutter, minimalistic design enhances usability and ensures users can quickly access the information they need without distractions. It also makes interfaces more visually appealing and professional, aligning with modern aesthetics.
-
Furthermore, this approach improves performance by minimizing the need for heavy visual assets, ensuring faster loading times.
Implementation Tips for Minimalist Design
-
Use whitespace ideally to create a sense of balance and hierarchy.
-
Prioritize essential content, ensuring that key information is always visible and accessible.
-
Opt for a limited color palette to maintain focus and consistency throughout the app.
2. Advanced Micro-Interactions
-
Micro-interactions are subtle animations or feedback mechanisms that guide and engage users. They’re the unsung heroes of delightful user experiences, offering cues that make interactions feel intuitive.
-
These tiny design elements often go unnoticed when done right but can make a significant difference in how users perceive an app’s responsiveness and interactivity.
Examples of Micro-interactions
Think of a button that changes color or size when clicked, providing immediate feedback, or a progress bar that animates smoothly as it loads. These small details can significantly impact user satisfaction by making the interface feel more alive and engaging.
Best Practices for Micro-interactions
-
Keep interactions subtle to avoid overwhelming users with excessive animations.
-
Align micro-interactions with the app’s overall theme and functionality, and check if they fit well rather than detract from the user experience.
-
Test for responsiveness and performance to know micro-interactions execute smoothly without lag.
3. Voice User Interface (VUI) Integration
Rise of Voice Assistants
-
The popularity of voice-activated technologies like Alexa, Google Assistant, and Siri has made Voice User Interfaces (VUIs) a critical component of modern apps.
-
VUIs allow users to interact with apps through voice commands, offering a hands-free and often faster way to perform tasks.
Designing for VUI
-
Designing for voice requires a shift from traditional visual elements to conversational flows. Instead of focusing on buttons and menus, designers must consider how users naturally speak and structure their commands.
-
Clear, concise, and context-aware responses are essential for creating a seamless voice interaction experience.
Challenges and Solutions in VUI App Design
-
One of the main challenges in VUI design is ensuring accuracy and understanding user intent, particularly in noisy environments.
-
Robust AI algorithms and extensive user testing can help improve accuracy. Additionally, providing visual cues alongside voice feedback can enhance usability and ensure clarity.
4. Augmented Reality (AR) Experiences
Growth of AR in Mobile Apps
-
AR is no longer just a novelty; it’s a powerful tool for creating immersive experiences.
-
From virtual try-ons in e-commerce to interactive learning apps, AR is redefining user engagement. The ability to overlay digital elements onto the real world opens up endless possibilities for innovation.
Design Considerations for AR in Apps
-
When designing for AR, it’s essential to focus on spatial design, ensuring that digital elements align naturally with the user’s physical environment.
-
Intuitive gestures and interactions are also crucial for creating a seamless experience, as users must feel comfortable and confident navigating AR features.
Successful Implementations
-
Apps like IKEA Place, allow users to visualize furniture in their homes.
-
Snapchat, with its creative AR filters, showcases how AR can enhance usability and fun.
These examples highlight the importance of thoughtful design in maximizing AR’s potential.
5. Personalized User Experiences with AI
Importance of Personalization through AI
-
Today’s users expect tailored experiences that cater to their unique preferences and resonate with their problem’s solution.
-
Personalization encourages engagement, improves user satisfaction, and builds loyalty by making apps feel more relevant and intuitive to individual needs.
AI’s Role in App Designing
-
Artificial intelligence enables apps to analyze user behavior and deliver customized content, recommendations, and notifications.
-
From music playlists to shopping suggestions, AI-driven personalization can significantly enhance the user experience by anticipating and addressing user needs.
Ethical Considerations for App Design
While personalization is valuable, it’s essential to prioritize user privacy. Be transparent about data usage and implement robust security measures to build trust and protect user information.
6. Dark Mode and Eye-Friendly Designs
The Popularity of Dark Mode
-
Dark mode continues to gain traction due to its aesthetic appeal and reduced eye strain. This feature is especially popular among users who spend extended periods on their devices, offering a visually comfortable alternative to traditional light themes.
Design Guidelines for Dark Mode
-
Use contrasting colors to maintain readability in dark mode check text and icons stand out against dark backgrounds.
-
Avoid a pure black theme in app design. Opt for softer dark shades for a more comfortable viewing experience and to prevent harsh contrasts.
Accessibility Considerations
-
Ensure that dark mode designs are inclusive, catering to users with visual impairments or color blindness. This involves testing color combinations for readability and offering additional customization options where possible.
Best Practices for Implementing 2025 UI/UX Trends
1. User-Centered Design Approach
-
Always prioritize the user. Conduct thorough research to understand their needs, preferences, and pain points.
-
Use this insight to create designs that address real problems while delivering delightful experiences. Empathy-driven design is the foundation of successful UI/UX.
2. Consistent Testing and Feedback Loops
-
Usability testing is vital for refining your designs. Gather feedback at every stage of development and iterate to improve the user experience.
-
Frequent testing ensures that the app aligns with user expectations and uncovers potential pain points early.
3. Staying Agile and Adaptable
-
The digital landscape is ever-changing. Be ready to adapt to new technologies and trends to stay relevant.
-
Agile methodologies can help teams respond quickly to shifts in user needs and technological advancements.
Tools and Resources for Modern UI/UX Design
1. Design Software
-
Figma: A collaborative design and prototyping platform that allows teams to work together in real-time.
-
Sketch: Popular for vector-based design, offering a robust toolkit for UI/UX projects.
-
Adobe XD: A comprehensive tool for UI/UX design and prototyping with seamless integration with Adobe’s ecosystem.
2. Prototyping Tools
-
InVision: Excellent for creating interactive prototypes and facilitating collaboration between teams.
-
Marvel: User-friendly for building and sharing prototypes, making it accessible for designers of all skill levels.
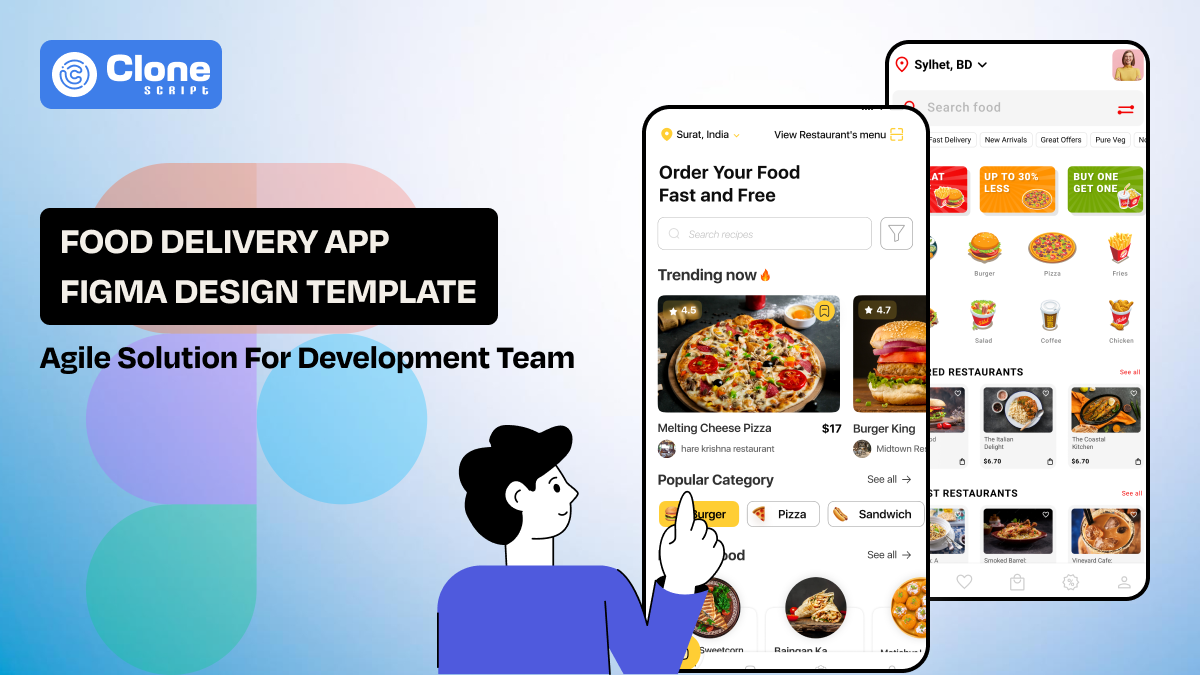
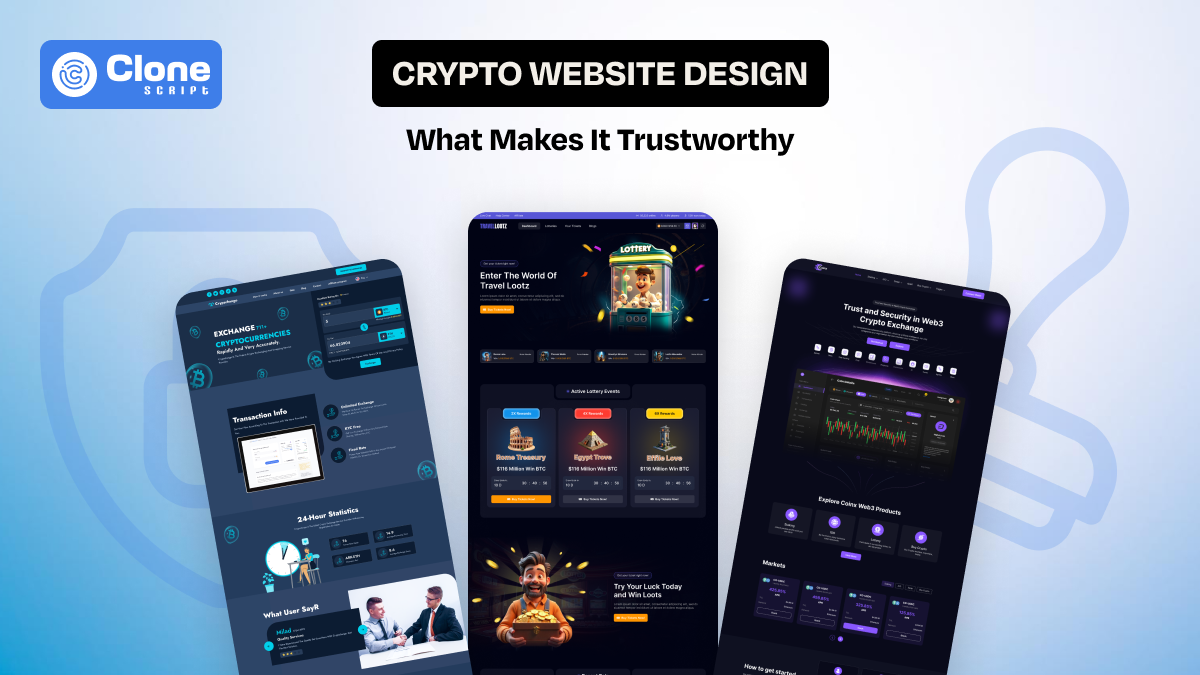
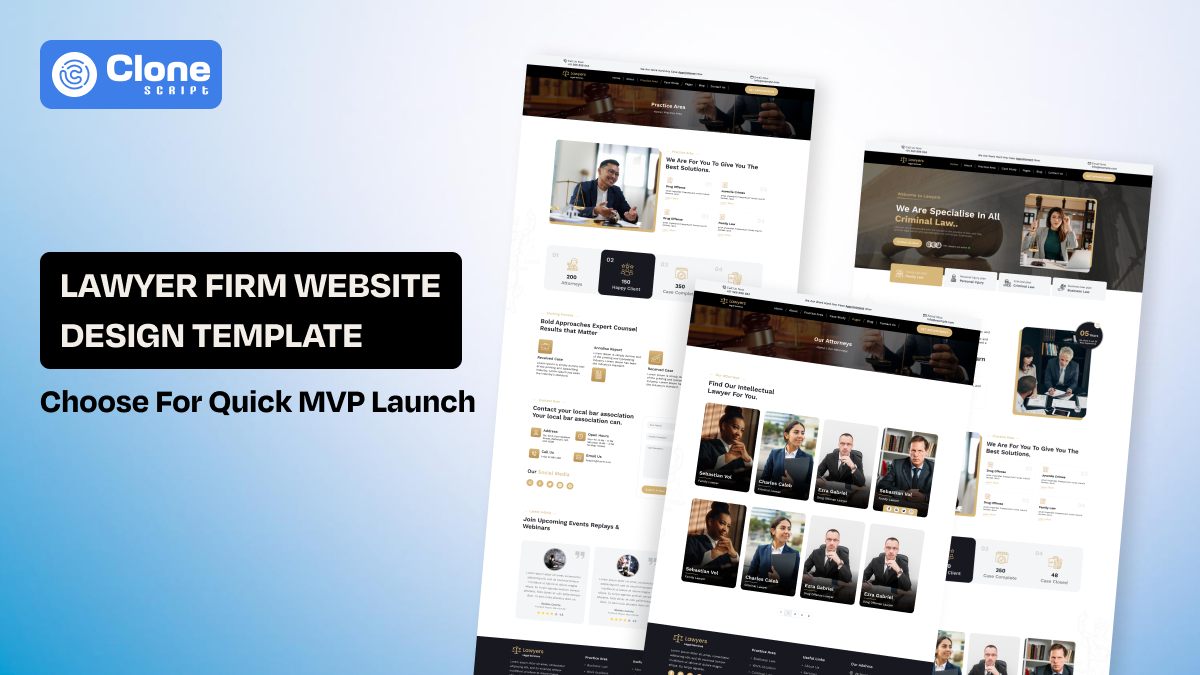
Real Example of the Best UI/UX Design for Mobile App
Conclusion
2025 promises to be an exciting year for mobile app UI/UX design. From minimalistic aesthetics to the integration of advanced technologies like AR and AI, the trends highlighted in this article provide a roadmap for creating impactful user experiences. By adopting these innovations, designers can not only meet but exceed user expectations.
Stay curious, experiment boldly, and never stop learning. The future of mobile app design is in your hands.
If you’re searching for an app designing solution then contact us. We will help you to create the best design for your requirements.
 BTC - Bitcoin
BTC - Bitcoin
 USDTERC20 - USDT ERC20
USDTERC20 - USDT ERC20
 ETH - Ethereum
ETH - Ethereum
 BNB - Binance
BNB - Binance
 BCH - Bitcoin Cash
BCH - Bitcoin Cash
 DOGE - Dogecoin
DOGE - Dogecoin
 TRX - TRON
TRX - TRON
 USDTTRC20 - USD TRC20
USDTTRC20 - USD TRC20
 LTC - LiteCoin
LTC - LiteCoin