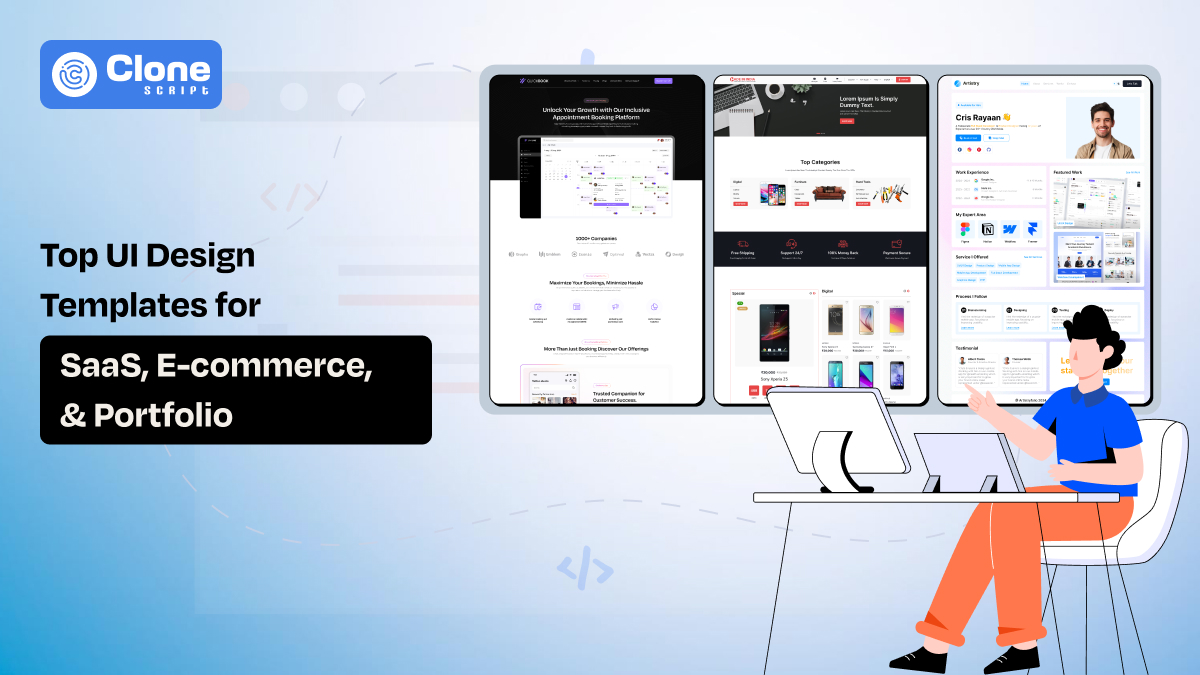
Top UI Design Templates for SaaS, E-commerce, and Portfolio Websites
In a fast-paced digital world where users make split-second judgments, your website’s UI design is a strategic asset beyond decoration. Whether you're building a SaaS platform, launching an e-commerce venture, or showcasing your portfolio, the UI of your website plays a critical role in capturing attention, building trust, and driving conversions. However, designing from scratch is time-consuming and lacks the polish of a well-tested framework. That’s where Figma UI kits come in. It’s pre-built, flexible, and created with user experience at its core.
Below, we explore three of the best Figma design templates. Each is tailored for a specific purpose. We’ll dive into what makes their UI design stand out and how developers and designers can leverage their Figma components, auto layout, and responsive structure to fast-track project timelines without compromising on quality.
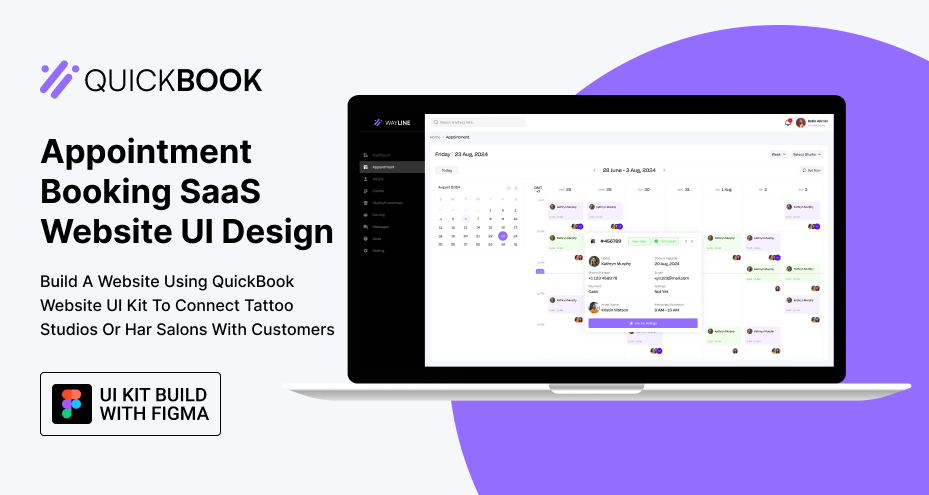
1. Appointment Booking SaaS Website UI Design

Overview
The appointment booking space is fiercely competitive. Users expect fluid navigation, real-time confirmations, and seamless scheduling. This Appointment Booking SaaS UI template nails the perfect combo of utility and visual elegance. Designed specifically for service-based platforms like doctors, consultants, and beauty salons, it brings clarity and structure to a complex workflow through modern UI design dashboards and clean, modular sections.
What Makes It Unique
-
Responsive UI in Figma: Every layout is optimized for desktop, tablet, and mobile with a focus on Figma auto layout, reducing the work needed for breakpoints.
-
Comprehensive Web App Pages: Includes dashboard, appointment scheduling, client management, staff login, and analytics in a cohesive visual style.
-
Real-World Design Logic: You’ll find real business logic integrated in the flow, including progress indicators, slot pickers, calendar sync, etc., ready for developers to wire up.
-
Smart Color and Typography System: Built with design tokens that ensure color, font, and spacing are consistent and easily adjustable across the system.
How Developers and Designers Benefit
Using this Figma web design template, your development team can skip endless mockups and dive directly into implementation. Each component is reusable and built with consistent spacing using Figma’s layout grid and UI/UX dashboard design principles, ensuring production-ready quality.
Whether you're building a white-label SaaS or launching a custom scheduling platform, this UI web design kit gives you speed and flexibility without getting involved in designing.
The next website design is for an e-commerce store. So, if you want an e-commerce website development to be completed promptly, this UI kit is beneficial.
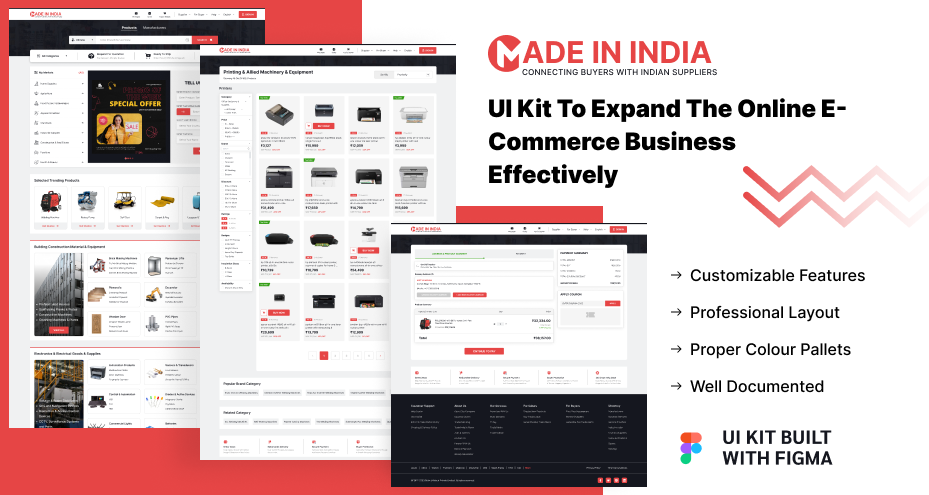
2. E-commerce Store Website UI Design

Overview
This E-commerce UI design kit, titled “Made in India,” delivers more than just a store layout. It tells a story of culture, craft, and consumer experience. Designed with local shopping platforms in mind, it’s perfect for launching niche or regional marketplaces. Still, its underlying site UI design structure is universal and can be easily adapted to any product-based business.
What Makes It Special
-
Complete Shopping Flow: From homepage to product listings, detail views, cart, and checkout, every screen follows a conversion-optimized structure.
-
Powerful Product Filters and Tags: A well-designed UI dashboard for managing product categories, offers, and filters, ideal for marketplaces with a diverse inventory.
-
Beautiful Visual Hierarchy: Large banners, promotional cards, and call-to-action buttons are all balanced in a grid that guides attention without overwhelming the user.
-
Made for Mobile-First Commerce: The Figma components are built mobile-first, ensuring frictionless navigation across devices.
Technical Highlights
The template includes over 25 web screens, all designed with Figma best practices. The layout is managed via Figma auto layout, making it effortless to update and rearrange elements. Developers can tap into pre-named layers and structured file organization to export assets seamlessly.
This Figma template for a startup business also supports integration with headless commerce platforms or traditional CMS, giving you full control over functionality. If you’re looking for web UI design that prioritizes both aesthetics and performance, this kit is good.
Looking for a professional website development with an optimized web design? Get the following solution.
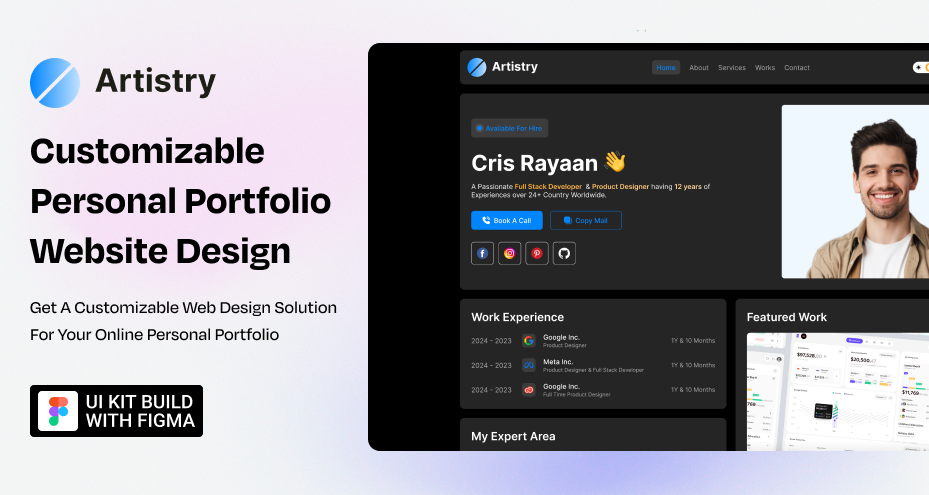
3. Personal Portfolio Website UI Design

Overview
A great portfolio site doesn’t just showcase work. It conveys a personal brand. The Artistry Portfolio Website UI Design is built for creatives, freelancers, and professionals who want to express their stories through refined UI design in Figma. Every page represents clarity, rhythm, and style, ideal for designers, photographers, or developers with an eye for detail.
Standout Features
-
Asymmetric Layouts with Visual Balance: The design plays with whitespace and typography while maintaining a visual hierarchy that highlights your best work.
-
Grid-Based Project Sections: Use the ready-made project grids, case study pages, and gallery views to structure your work with purpose.
-
Hero Section with Personal Intro: Create an immediate connection with bold headings, minimal bio sections, and call-to-action buttons—all fully editable in Figma UI.
-
Blog + Contact Pages Included: Perfect for content marketing and outreach, making this a complete Figma website template for personal branding.
Built for Developers Too
The UI files are meticulously structured for convenience. Developers get access to named Figma components, export-ready image holders, and a grid that translates effortlessly into TailwindCSS or Bootstrap. Built using Figma web design conventions, it ensures consistency, scalability, and fast rendering.
Whether you’re pitching for a job or growing a freelance business, this UI template gives your portfolio the polish it needs to stand out in 2025’s crowded digital space.
Why Do These UI Templates Work in the Real World?
These templates aren’t just pretty. They’re strategically designed for the real demands of website UI design in 2025:
-
Built-in Mobile Responsiveness: All three templates follow a mobile-first design philosophy using responsive UI in Figma so your site looks great on every device.
-
Scalable Design Systems: With reusable elements and styles, these Figma UI kits are ideal for long-term product growth and feature scaling.
-
Time-Saving for Teams: Designers can focus on brand personalization rather than foundational layout, while developers save hours thanks to organized Figma interface files and UI design dashboards.
-
Creative and Functional Balance: Each design strikes a balance between visual storytelling and user flow optimization, ensuring better engagement and conversions.
What to Look for in a Quality UI Design Kit?
When choosing your next web page UI design kit, consider:
-
Consistency in Components: Uniform button styles, input fields, headers, and CTAs make development smoother.
-
Use of Auto Layout: This makes your template adaptable across screen sizes and saves manual alignment effort.
-
File Organization: Look for clear layer naming, grouped sections, and an intuitive file hierarchy.
-
Ready for Customization: The best templates leave room for your brand’s typography, color palette, and tone of voice.
All three templates above check these boxes, giving you a Figma website design that’s not just aesthetic but scalable and smart.
Final Thoughts
Whether you’re building a SaaS interface, running an e-commerce platform, or launching your portfolio site, investing in a professionally crafted Figma UI kit gives you a real advantage. Not only do you save countless hours, but you also start with a foundation that’s visually strong, UX-optimized, and built with real-world use cases in mind.
In the evolving world of web UI design, where user expectations are higher than ever, your UI template choice is as important as your codebase. Choose one that doesn’t just look good in theory, but delivers performance, scalability, and personality in action.
Ready to speed up your workflow and elevate your designs in web development?
Explore the above Figma UI design website templates and bring your next project to life with confidence.
 BTC - Bitcoin
BTC - Bitcoin
 USDTERC20 - USDT ERC20
USDTERC20 - USDT ERC20
 ETH - Ethereum
ETH - Ethereum
 BNB - Binance
BNB - Binance
 BCH - Bitcoin Cash
BCH - Bitcoin Cash
 DOGE - Dogecoin
DOGE - Dogecoin
 TRX - TRON
TRX - TRON
 USDTTRC20 - USD TRC20
USDTTRC20 - USD TRC20
 LTC - LiteCoin
LTC - LiteCoin