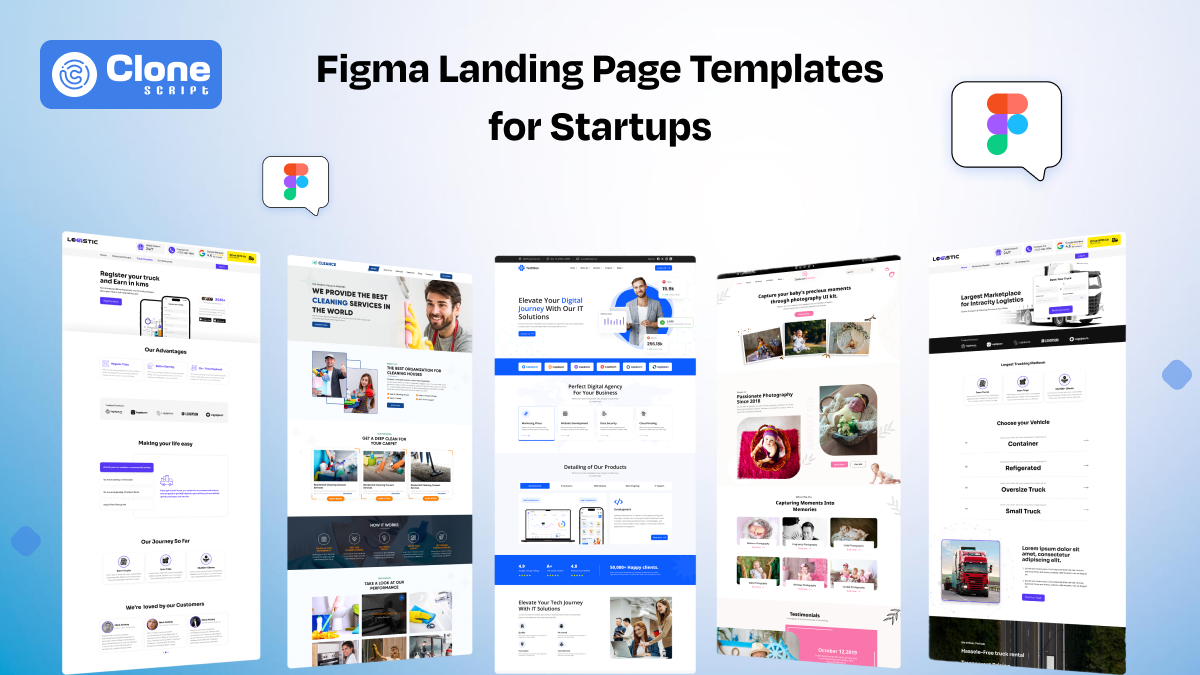
7 Figma Landing Page Template Collection for Startups
Launching a startup comes with countless challenges like building a great product, finding the right audience, and most importantly, making an impactful first impression. That first impression comes from your landing page. In the fast-moving digital world, startups can’t afford to spend months designing from scratch. That’s where Figma landing page design templates step in.
Whether you're launching a mobile app, an eCommerce store, or a service-based website, pre-built Figma website templates give you a head start with pixel-perfect design, structured layouts, and smart UI components, all editable in Figma.
In this post, we’ll showcase 7 powerful Figma UI of websites perfect for different startup types. These templates are not only visually stunning but also highly customizable, responsive, and crafted to meet real-world business needs.
Let’s explore what each template has to offer.
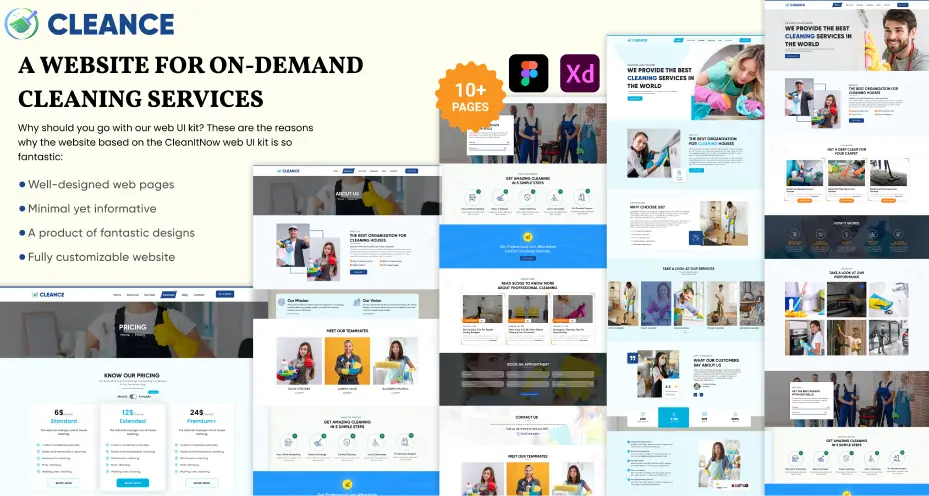
1. Cleaning Service Figma Website Design

Why It Works:
If you’re starting a local cleaning service or on-demand cleaning platform, Cleance Figma website design is the perfect head start. It comes with a fresh, neat design that reflects hygiene, reliability, and professionalism, key attributes your audience expects.
In addition, if your web development agency recently got a project from a client to develop a cleaning service providing website development, then you don’t have to design the entire platform in Figma by visiting multiple online examples. Buy this website template right now and start coding.
What Makes It Special:
-
Home, About, and Service Sections: All designed to highlight cleaning specialties, service areas, and customer benefits.
-
Online Booking CTA: Positioned smartly on the homepage for maximum conversion.
-
Clean, Minimalist Layout: Uses whitespace and modern typography for a stress-free browsing experience.
-
Service Detail Components: Showcase specific services like deep cleaning, office cleaning, or sanitization in a card format.
Best For:
-
Startups in home cleaning
-
Commercial janitorial services
-
Local on-demand cleaning marketplaces
-
Web development agency
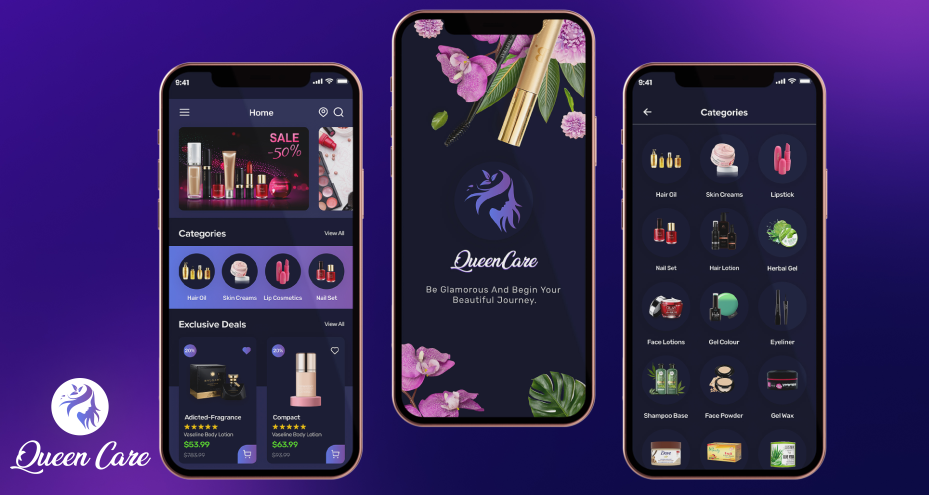
2. Cosmetic Online Store Mobile App UI Design

Why It Works:
Beauty startups need a combination of elegance and utility. Queen Care app UI design delivers both. Built for cosmetic eCommerce, this Figma mobile app template lets startups sell beauty products with stunning visuals and an intuitive UX. So, whether you’re creating an Android or iOS app for an online store, this pre-designed solution saves your time and money to be spent on custom solutions.
What Makes It Special:
-
Product Page & Wishlist Feature: Ideal for skincare, makeup, or haircare brands to showcase collections.
-
Soft, Feminine Color Scheme: Attracts a target audience predominantly female, while maintaining a clean interface.
-
Login, Profile & Checkout Flows: Already designed for fast integration with backend systems.
-
Exclusive Promo Banner Designs: Help highlight flash sales and new arrivals.
Best For:
-
Beauty and skincare startups
-
Direct-to-consumer (D2C) mobile app developers
-
Cosmetic enterprises
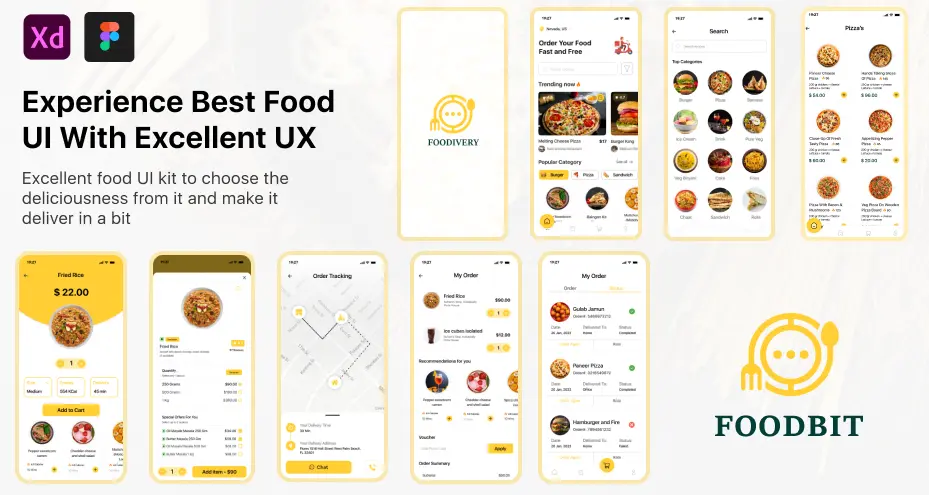
3. Food Ordering App UI Design

Why It Works:
Online food delivery is competitive, but design can be your differentiator. Foodbit is a complete mobile UI kit designed in Figma, and it’s a good choice for food startups who want to replicate experiences similar to Zomato, DoorDash, or Swiggy. There’s no time to explore and understand each food delivery platform design and UX flow; get this app UI ready to go.
What Makes It Special:
-
Homepage with Category Filters: Makes it easy for users to browse cuisines or restaurants.
-
Interactive Cart & Checkout Pages: Designed for conversion with fewer taps and smart feedback.
-
Restaurant Detail Screens: Includes rating, pricing, distance, and delivery time in a concise layout.
-
Multiple Color Themes: Easily switch between dark mode and light mode.
Best For:
-
New food delivery startups
-
Cloud kitchens
-
Restaurant aggregator platforms
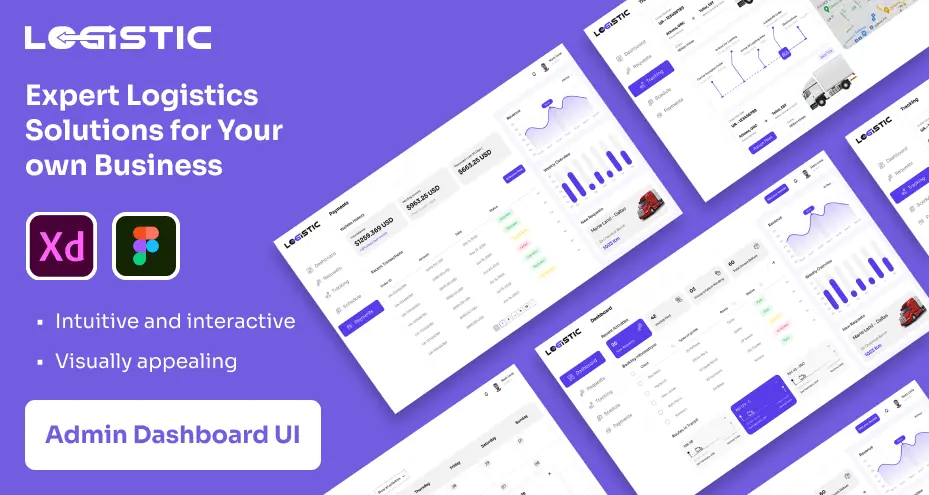
4. Truck Transportation Figma Website Template

Why It Works:
For B2B or freight startups, clarity, trust, and professionalism are essential. This trucking and logistics website template communicates all that through strong visuals and well-defined service layouts. Start your business website development process without any heavy investment in UI/UX design. Get the best results and high-converting leads through this professionally designed Figma website UI kit at minimal cost.
What Makes It Special:
-
Fleet Showcase Sections: Let you display types of vehicles, capacity, and service coverage.
-
Real-Time Tracking Features: Designed sections for integrating shipment tracking or quote calculators.
-
Industry Trust Elements: Includes testimonial blocks, partner logos, and safety badges.
-
Service-Focused Layouts: Breaks down transportation, warehousing, and supply chain services clearly.
Best For:
-
Freight startups
-
Moving services
-
B2B logistics platforms
-
Website developers
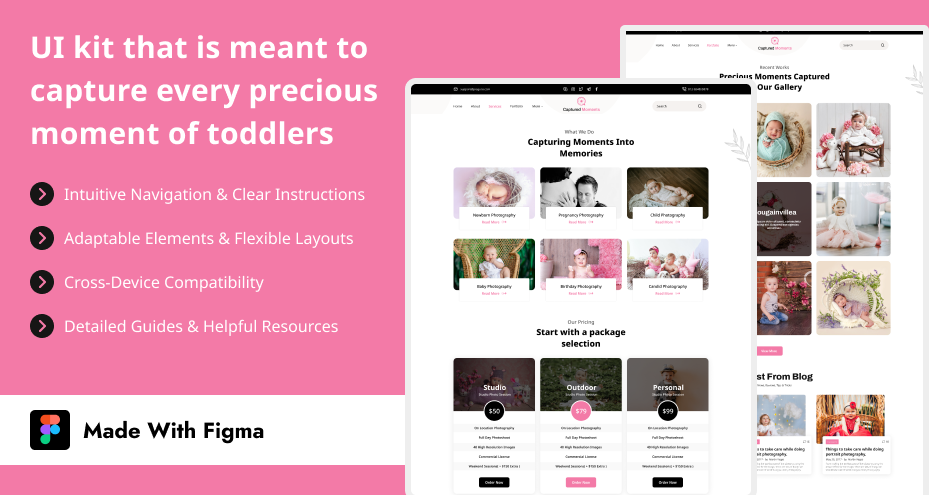
5. Baby Photography Website UI Design in Figma

Why It Works:
Emotion drives photography sales, especially in the niche of newborn and family photography. This charming Figma template captures warmth, innocence, and trust in every screen. So, there’s no requirement to search and hire a professional website UI designer to create an engaging and lead-converting platform.
What Makes It Special:
-
Image-Heavy Layout: Prioritizes full-width images, carousels, and galleries to showcase your best work.
-
Storytelling Sections: Help narrate your process, care, and passion, crucial for building an emotional connection.
-
Client Testimonials & Booking CTA: Structured to increase bookings and client trust.
-
Pastel Color Palette: Enhances the soft, nurturing tone of the site.
Best For:
-
Freelance baby photographers
-
Maternity studios
-
Lifestyle photography startups
-
Website development agency
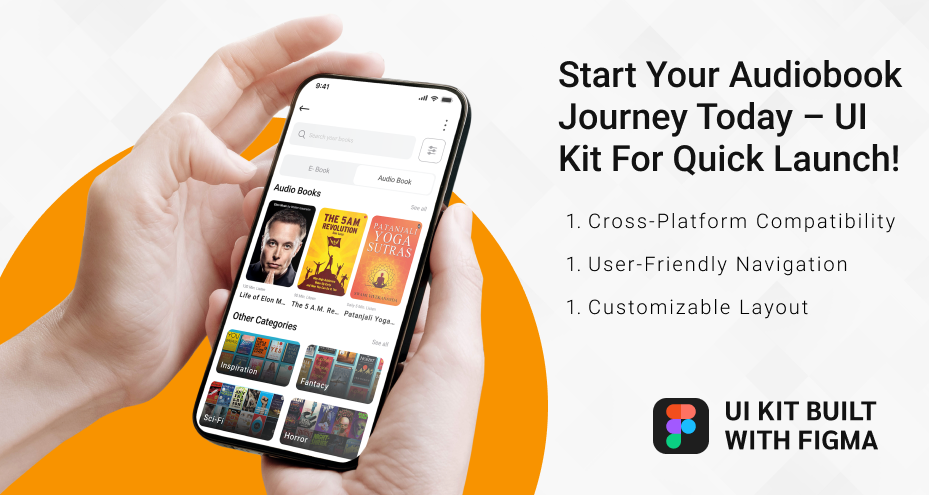
6. Audiobook and eBook Mobile App UI Design

Why It Works:
With the rise of audio content and digital reading, launching an eBook or audiobook app is a smart move. This template offers a modern and user-friendly layout for educational startups and digital publishers. So, if you have an idea to create a platform like Spotify and Gaane.com or Wynk music, then this Figma app UI design is a must-choose.
What Makes It Special:
-
Intuitive Library & Explore Tabs: Allows users to browse categories like Fiction, Business, or Self-help.
-
Audio & Text Preview Components: Smart design for hybrid audio + text content platforms.
-
Dark and Light Themes: Provide comfort for night or daytime reading/listening.
-
Integrated User Dashboard: Keeps track of downloads, bookmarks, and listening progress.
Best For:
-
Startups in the audiobook space
-
Online publishing
-
Educational content streaming
-
Mobile app developers
7. Software Company Figma Website UI Design

Why It Works:
If you're building a SaaS or tech product, your website should reflect clarity, innovation, and trust. This software company design template offers all that in a sleek, professional design. Made in Figma, the UI components are top-notch, and the user experience flow is optimized for lead nurturing. So, impress the clients from the first visit and start getting a software and web development project.
What Makes It Special:
-
Hero Section with CTA: Designed for immediate lead capture or trial signup.
-
Feature Highlights & Pricing Tables: Built to explain your software’s value and help customers choose the right plan.
-
Clean Typography & Iconography: Adds a modern, tech-driven appeal.
-
Blog & Support Pages: Ready-to-edit pages for FAQs, customer support, or educational content.
Best For:
-
B2B SaaS startups
-
Enterprise software tools
-
AI-based platforms
Final thoughts
Great design isn’t just about aesthetics. It’s about storytelling, credibility, and conversion. As a startup, your landing page or mobile app interface should not only look beautiful but also align with your business goals and user needs.
These 7 Figma templates are more than just starting points. They’re flexible, user-centric designs made to help startups across industries, from logistics to beauty mobile commerce, launch faster and better.
So, whether you’re building a food delivery app or showcasing your software solution, these templates offer you a chance to shine without spending weeks on website theme design.
Don’t waste time on user persona defining and visiting hundreds of successful brand layouts. Take advantage of these startup-focused UI kits and bring your idea to life with impact.
FAQs
-
What is a Figma landing page template?
A Figma landing page template is a pre-designed UI layout built in Figma that helps designers and startups quickly create high-converting landing pages. It can be done with a landing page design psychology understanding. These templates include components like hero sections, CTA buttons, pricing tables, testimonials, and more, ready to customize without starting from scratch.
-
Why should startups use Figma templates for landing pages?
Startups should use Figma templates because they save time, reduce development costs, and offer professional design quality without hiring a full design team. These templates are responsive, user-focused, and ideal for MVPs or quick product launches.
-
Are Figma templates suitable for non-designers?
Yes, Figma templates are beginner-friendly. Many come with organized layers, reusable components, and easy customization options. Non-designers can update colors, images, and text using Figma’s intuitive interface with minimal effort.
-
Can I use Figma templates for both websites and mobile apps?
Absolutely. Some Figma templates are designed specifically for mobile apps (like food ordering or audiobook apps), while others focus on desktop websites. Many UI kits even support responsive layouts for both platforms.
-
How do I convert a Figma landing page design into a live website?
Once your design is finalized in Figma, you can export assets and collaborate with developers to build the site using HTML/CSS, React, or other frameworks. Converting a Figma UI kit into an HTML site is easier with the Figma-to-code plugins or tools like Webflow and Framer for faster implementation.
-
Are these Figma UI designs customizable for different industries?
Yes, all design templates listed in this blog are customizable. You can change branding elements, content, colors, and structure to suit various industries like cleaning services, logistics, photography, beauty, SaaS, or eCommerce.
-
Does the Figma app UI support mobile responsiveness?
Most modern Figma designs, including the ones in this collection, are just a set of UI components and layouts. The responsive, friendly coding can’t be done in Figma, but with HTML and CSS, it can. You’ll find mobile-optimized frames, elements, and breakpoints built in, which makes handoff to developers seamless.
-
Can I integrate booking or checkout functionality with these templates?
Yes, these templates provide the UI for booking, checkout, or payment processes. While Figma does not offer functionality itself, developers can use the UI layout to implement backend features like online bookings or secure payments.
-
Are these Figma landing page templates free or paid?
The templates featured in this article are premium, available for purchase from AllCloneScript. Each offers high design quality, structured components, and support for startup-specific use cases.
-
Which Figma landing page template is best for a tech startup?
The Software Company Figma UI Kit is the best website theme for tech startups. It features modern layouts, pricing tables, feature highlights, and clean typography tailored to SaaS and enterprise software platforms.
 BTC - Bitcoin
BTC - Bitcoin
 USDTERC20 - USDT ERC20
USDTERC20 - USDT ERC20
 ETH - Ethereum
ETH - Ethereum
 BNB - Binance
BNB - Binance
 BCH - Bitcoin Cash
BCH - Bitcoin Cash
 DOGE - Dogecoin
DOGE - Dogecoin
 TRX - TRON
TRX - TRON
 USDTTRC20 - USD TRC20
USDTTRC20 - USD TRC20
 LTC - LiteCoin
LTC - LiteCoin