What Is a UI Kit in UI Design? Explained with Best Examples
Designing digital experiences today is faster, smarter, and more collaborative than ever. But behind the screens of beautiful apps and intuitive websites, there’s a silent hero that saves time, keeps things consistent, and makes teamwork feel effortless: the UI kit.
Ask any product team juggling deadlines and design standards—UI kits are no longer “nice to have.” They’re a necessity.
This article breaks down exactly what a UI kit is, how it fits into modern design workflows, and the best examples worth knowing in 2025. Whether you're building a startup MVP, redesigning a dashboard, or managing multiple client projects, this is the clarity you need.
What is a UI Kit?
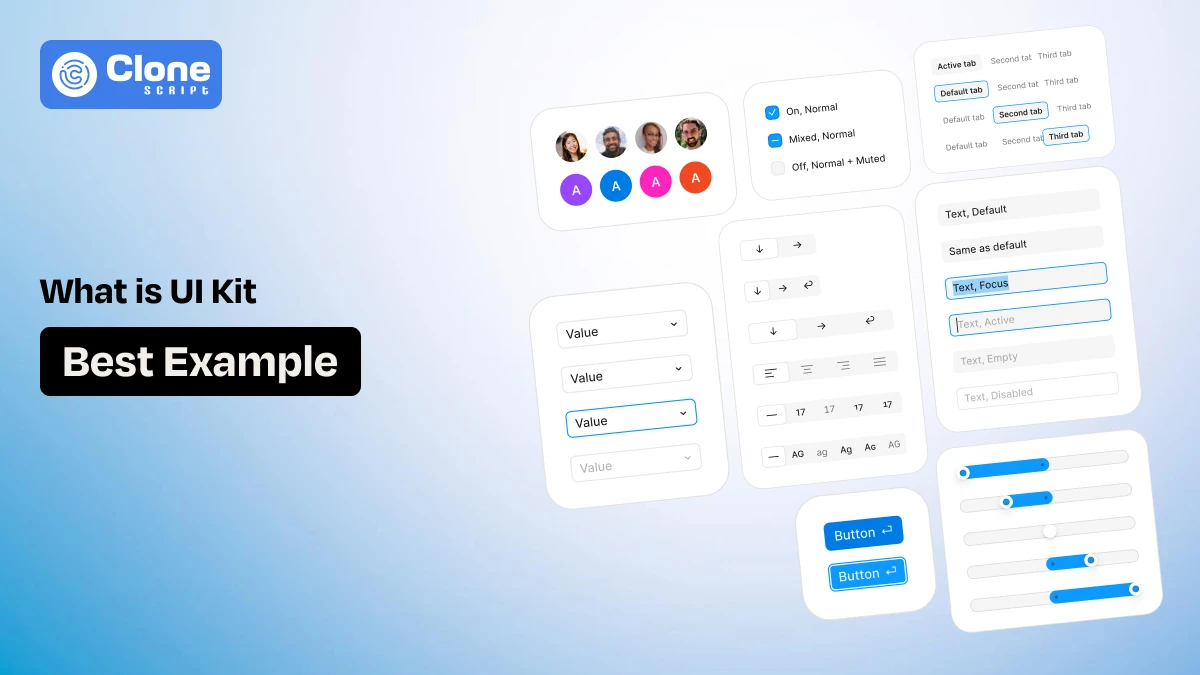
A UI kit, short for User Interface kit, is a ready-made collection of visual elements used to design digital interfaces. It is made with complete adherence to the latest UI design principles. Think buttons, input fields, sliders, icons, modals, and cards. Every component a user might interact with in an app or website.
But it’s more than a bundle of pretty elements. A good UI kit is:
-
Consistent – Every element shares the same design language.
-
Scalable – Works across various screen sizes and use cases.
-
Reusable – Components can be adapted quickly without starting over.
-
Collaborative – Helps designers, developers, and stakeholders stay aligned.
Most UI kits are built for tools like Figma, Sketch, or Adobe XD, while some also include code-based versions in Tailwind CSS, React, or Vue, making them easier to hand off for development.
Why UI Kits Exist in Modern Web Development?
To find the answer to this question, let’s take an example.
Imagine a team launching a new fintech app. Time is tight, and they’re designing multiple screens, each with dozens of micro-interactions.
Without a shared design system, decisions were stuck there:
-
Which button style should we use?
-
How should errors appear?
-
What's the padding on mobile?
Every small decision, if made from scratch, slows the process.
That’s where UI kits step in. They cut the unnecessary modifications and provide ready-made answers with tested, scalable, and cohesive solutions. In other words, with modern UI trends, they’re designed and result in high ux optimization.
For teams, that means faster launches, fewer design inconsistencies, and better collaboration between designers and developers.
UI kits reduce decision time. They shift the focus from recreating elements to solving real UX problems.
What’s Included in a UI Kit?
The beauty of a UI kit is defined by how complete and systematized it is. A high-quality kit typically includes:
-
Core Components: Buttons, inputs, dropdowns, checkboxes, toggles, sliders
-
Navigation Patterns: Sidebars, headers, footers, mobile navs, menus
-
Cards & Containers: Product cards, profile previews, content blocks
-
Forms: Input fields, labels, validation states, form layouts
-
Modals & Alerts: Pop-ups, confirmations, toast notifications
-
Typography System: Fonts, styles, headings, paragraphs
-
Color System: Primary, secondary, accent, warning, success, and error tones
-
Icons & Assets: SVG icon libraries, illustrations, image placeholders
-
Grids & Spacing Rules: Column layouts, padding, margins, gutters
-
States & Variants: Hover, active, disabled, focus, loading, empty
Some UI kits go a step further by including dark mode versions, accessibility support, and even live code snippets in frameworks like Tailwind CSS, React, or Bootstrap.
Who Uses UI Kits and How They Benefit?
UI kits aren’t just for designers. They’re used across the entire product pipeline, and their benefits extend well beyond beautiful visuals.
-
Startups & Entrepreneurs
For founders racing to validate an idea, UI kits help launch MVPs or landing pages quickly. Instead of hiring a full design team, they can use a UI kit to create polished mockups or investor demos in record time.
-
Freelancers & Agencies
For those managing multiple clients, UI kits offer consistency, speed, and flexibility. Deliver high-quality designs faster without compromising creativity.
-
Product Teams
Teams that manage large apps or enterprise platforms rely on UI kits to maintain consistency across features. It reduces redundant design work and creates alignment between UX, UI, and development.
-
Developers
UI kits that include code-ready components (HTML, Tailwind, React) simplify frontend development. Developers no longer need to guess design specs. They implement exactly what’s designed.
How UI Kits Improve Workflow?
A well-structured UI kit brings measurable improvements to how teams build products. Here’s how:
-
Faster Prototyping: Drag-and-drop ready-made components instead of drawing from scratch.
-
Consistent Design Language: Uniform spacing, colors, and styles across all screens.
-
Better Collaboration: Designers and developers speak the same visual language.
-
Reduced Rework: Design and development follow the same patterns, reducing inconsistencies.
-
Scalability: UI kits make it easy to add new features or pages without breaking design flow.
Best UI Kit Examples of 2025 to Know and Start Your Project
Here are some standout UI kit examples of 2025 that combine great design with practical value:
Homeify UI Design is a pre-built UI kit tailored for furniture eCommerce stores. It stands out with its clean layout, product showcase grids, filterable categories, cart flows, and customer reviews. Designed for high-conversion shopping experiences, Homeify makes building a modern, stylish furniture store effortless and visually engaging.
Why it's the perfect choice:
-
Modern product cards highlight furniture with clean visual appeal.
-
Filterable categories for easy browsing and seamless user navigation flow.
-
Optimized cart pages that boost checkout experience and reduce friction.
-
Built-in review sections to build trust and drive conversions quickly.
-
Fully customizable layout to match any furniture brand's unique identity.
FixStore UI design presents a practical approach to building user interfaces for handyman service apps. With pre-built elements for booking, service listings, technician profiles, and status tracking, it showcases how thoughtful design can simplify on-demand service experiences. Also, the usability for both providers and customers in real-world scenarios is optimized.
Why it's the perfect choice:
-
Service cards are designed to display tasks and pricing options.
-
Technician profiles include ratings, specialties, and quick contact features.
-
Booking flow guides users through scheduling with minimal input steps.
-
Status tracking screens enhance transparency in service progress updates.
-
Customizable UI structure fits various local service and repair models.
Grapho UI kit is structured to meet the visual and strategic needs of digital marketing websites. With sections for showcasing services, client results, pricing plans, and case studies, it reflects how design clarity and content hierarchy support business growth. Ideal for presenting marketing solutions with both professionalism and personality.
Why it's the perfect choice:
-
Hero sections crafted to spotlight brand message and core offer.
-
Service layouts highlight features, benefits, and problem-solution storytelling.
-
Case study blocks display measurable results and client success stories.
-
Pricing tables are designed for comparison and conversion-driven call-to-actions.
-
Testimonial sections reinforce credibility with quotes, photos, and client logos.
TravelLootz UI design kit has crypto functionality and the thrill of online lotteries. Featuring elements like ticket systems, live draws, wallet connections, and winner boards, it captures how interactive design can drive user engagement in Web3 entertainment spaces. A clean structure supports both trust and playfulness in user flow.
Why it's the perfect choice:
-
Ticket system UI simplifies participation with intuitive purchase options.
-
Live draw pages enhance excitement with animated, real-time visuals.
-
Crypto wallet flow ensures secure, seamless blockchain-based participation.
-
Winner board design builds trust through transparent result displays.
-
Gamified layouts boost retention with bold colors and micro-interactions.
AssetVerse UI Kit is structured for platforms focused on tokenizing real-world assets. With components for asset listings, token distribution, investor dashboards, and compliance highlights, it demonstrates how UI can bridge complex financial technology with user-friendly design. A strong foundation for building trust in next-generation investment experiences.
Why it's the perfect choice:
-
Asset cards are designed to showcase ownership, value, and legal status.
-
The investor dashboard UI displays holdings, ROI, and token allocation.
-
Compliance sections highlight transparency through KYC, audit, and regulation details.
-
Token sale layouts guide users through intuitive purchase and allocation steps.
-
Modular structure supports various asset classes like real estate, art.
LoveBistro UI Kit brings elegance and warmth to restaurant website design. Featuring menu sections, reservation forms, chef highlights, and customer reviews, it captures the dining experience visually. With thoughtful layouts and inviting details, it helps restaurants create an online presence that feels just as welcoming as their tables.
Why it's the perfect choice:
-
Menu layouts showcase dishes with imagery, pricing, and dietary labels.
-
Reservation form flows are streamlined for quick and easy bookings.
-
Chef profile blocks add personality with bios and culinary expertise.
-
Review sections build credibility through real feedback and star ratings.
-
Elegant design aesthetic fits fine dining, cafés, or casual restaurants alike.
This UI kit is designed for platforms focused on managing smart contracts and blockchain infrastructure. With components for contract creation, audit tracking, gas fee insights, and multi-chain dashboards, it reflects the importance of usability in decentralized systems. A functional and clean design built for clarity in complex Web3 workflows.
Why it's the perfect choice:
-
Contract dashboard layout simplifies monitoring across multiple blockchains efficiently.
-
Audit trail sections ensure transparency with clear change log visibility.
-
Gas fee charts provide real-time cost estimation and transaction status.
-
Multi-chain interface design supports Ethereum, Polygon, and other ecosystems seamlessly.
-
Modular architecture supports contract deployment, signing, and version control tools.
The online taxi booking mobile application UI kit is built for ride-hailing services, offering intuitive screens for booking rides, tracking drivers, viewing fare estimates, and making payments. It reflects how thoughtful mobile design can streamline daily travel, delivering fast, reliable user experiences in the competitive on-demand transport space.
Why it’s the perfect choice:
-
A user-friendly interface reduces booking friction for faster ride confirmation.
-
Real-time tracking builds trust with live driver location updates.
-
Clear fare display ensures pricing transparency before booking is finalized.
-
Multi-payment support allows flexibility with cards, wallets, or cash.
-
Feedback system boosts service quality through ratings and rider reviews.
Minito UI Kit is tailored for mobile-first DeFi platforms, enabling decentralized token swaps across multiple blockchains. Its streamlined interface guides users through crypto trades with minimal friction. With a strong focus on clarity, flow, and blockchain flexibility, Minito supports a new generation of secure, user-centered Web3 financial applications.
Why it’s the perfect choice:
-
Token pairing screens feature a smart layout prioritizing liquidity and relevance.
-
Network selector UI makes switching chains clear and frictionless.
-
Secure authorization flow improves wallet connection without complicating the process.
-
Graph-enabled previews offer swap trends and token performance in context.
-
The gas fee estimator helps users plan better for cost-effective swaps.
Ninja Turtle UI Kit has playful aesthetics with real crypto utility, designed for mobile apps focused on token portfolios, NFT showcases, and quick transactions. With a dynamic visual style and well-structured flows, it appeals to new-age users exploring digital assets through a bold, gamified, and user-friendly experience.
Why it’s the perfect choice:
-
Portfolio screen design balances data with fun, readable layouts.
-
Thumb navigation improves the app functionality.
-
Quick action buttons streamline buying, sending, and swapping with ease.
-
Onboarding flow introduces crypto basics through interactive, user-friendly screens.
-
Bright visual themes attract younger audiences into the crypto space.
How to Choose the Right UI Kit for Your Project?
When selecting a UI kit, consider the following criteria:
• Project Type and Industry Fit
Look for kits designed for your specific project category, like as e-learning, logistics, or crypto. This reduces the need for heavy customization.
• Compatibility with Design Tools
Ensure the kit is built for your preferred design software, whether it's Figma, Sketch, or Adobe XD. It helps you avoid a lengthy process to onboard the pre-designed kit into your web development.
• Ease of Customization
A good UI kit should be fully editable, allowing you to change colors, fonts, component sizes, and states. There are no references to design according to yourself, but you have to customize it as per your branding tone.
• Organized Structure and Layering
Well-structured kits make it easier to navigate, edit, and reuse components efficiently. So, if you got the same project for web development, there is no additional hassle you have to face to design the app or website again.
• Mobile and Web Responsiveness
If your project spans multiple platforms, look for kits that support both mobile and desktop layouts. However, there are different kits available for mobile devices usually helpful for app development. For website development, a web UI kit has been useful to implement UI elements quickly.
Conclusion
UI kits have become essential tools in modern UI/UX design workflows. They not only accelerate the design process but also support brand consistency, enhance team collaboration, and improve overall product quality.
Whether you’re building a crypto wallet, an e-commerce storefront, or a service platform, using a professionally designed UI kit can significantly improve your efficiency and output. With a growing number of industry-specific kits available, the right UI kit can help bring your vision to life faster and more effectively.
Explore professionally designed UI kits for your next project.
From finance to food delivery, our curated UI kits are built to help you save time, reduce design complexity, and elevate your final product.
Browse the best website and app UI Kits now.
If you need a custom website UI/UX design or app UI/UX design tailored to your dedicated business, such as a crypto website or real estate application, we have solutions.
Contact us today or book a free demo with us.
 BTC - Bitcoin
BTC - Bitcoin
 USDTERC20 - USDT ERC20
USDTERC20 - USDT ERC20
 ETH - Ethereum
ETH - Ethereum
 BNB - Binance
BNB - Binance
 BCH - Bitcoin Cash
BCH - Bitcoin Cash
 DOGE - Dogecoin
DOGE - Dogecoin
 TRX - TRON
TRX - TRON
 USDTTRC20 - USD TRC20
USDTTRC20 - USD TRC20
 LTC - LiteCoin
LTC - LiteCoin